Để website của bạn không chỉ xuất hiện trên Google mà còn nổi bật và thu hút khách hàng, việc tối ưu SEO Onpage là bước đầu tiên và quan trọng nhất. Việc áp dụng các kỹ thuật SEO Onpage góp phần thúc đẩy website đạt thứ hạng cao đồng thời xây dựng được uy tín và sự tin tưởng từ người dùng.
Hãy Trung Huy Digital khám phá các công cụ hỗ trợ SEO Onpage hiệu quả và áp dụng những chiến lược đúng đắn để website của bạn luôn ở top đầu kết quả tìm kiếm!
I. SEO Onpage là gì?
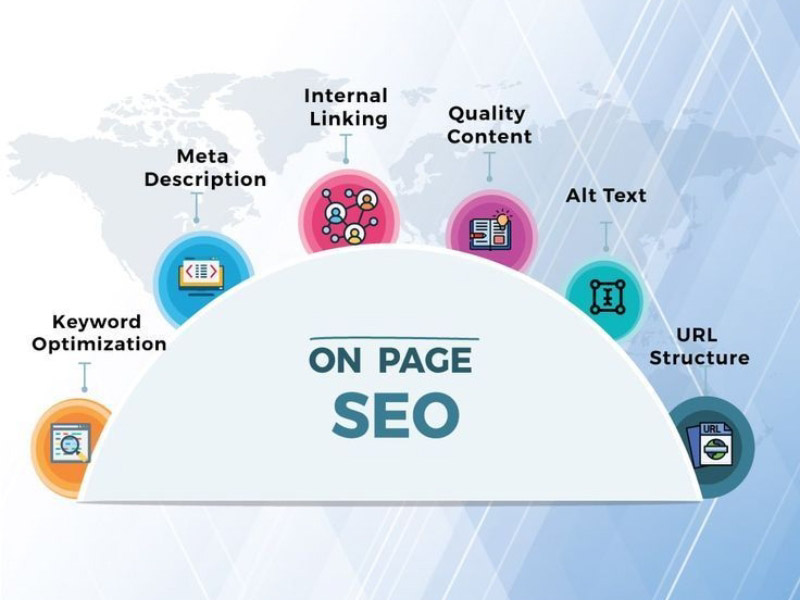
SEO Onpage là quá trình tối ưu hóa các yếu tố trực tiếp trên website nhằm cải thiện vị trí của trang web trên kết quả tìm kiếm. Những yếu tố này bao gồm nội dung, cấu trúc HTML, tốc độ tải trang, liên kết nội bộ, thẻ meta, hình ảnh và nhiều khía cạnh kỹ thuật khác.
Trong một chiến lược SEO, mục tiêu chính của SEO Onpage là giúp công cụ tìm kiếm hiểu rõ nội dung trang web, đồng thời cải thiện trải nghiệm người dùng (UX) để giữ chân họ lâu hơn và tăng tỷ lệ chuyển đổi.

1.1. Phân biệt giữa SEO Onpage và SEO Offpage.
SEO Onpage tập trung vào các yếu tố nội tại của website, những gì mà quản trị viên hoặc người làm SEO có thể trực tiếp kiểm soát và tối ưu, chẳng hạn như:
- Từ khóa và nội dung.
- Thẻ meta, cấu trúc URL, schema markup.
- Tốc độ tải trang và khả năng hiển thị trên thiết bị di động.
Ngược lại, SEO Offpage liên quan đến các yếu tố bên ngoài ảnh hưởng đến xếp hạng website, chẳng hạn như:
- Xây dựng liên kết (backlink) từ các trang web uy tín.
- Tương tác trên mạng xã hội (social signals).
- Tăng cường độ nhận diện thương hiệu qua các chiến dịch quảng bá.
1.2. Vai trò của SEO Onpage trong chiến lược SEO tổng thể.
SEO Onpage đóng vai trò là nền tảng vững chắc cho toàn bộ chiến lược SEO. Dưới đây là lý do:
- Tăng khả năng hiển thị trên công cụ tìm kiếm: Khi các yếu tố Onpage được tối ưu hóa đúng cách, website sẽ dễ dàng được Google và các công cụ tìm kiếm hiểu và xếp hạng cao hơn.
- Hỗ trợ SEO Offpage: Một website chuẩn SEO Onpage sẽ tăng giá trị của các backlink trỏ về, nâng cao uy tín tổng thể.
- Tăng trải nghiệm người dùng (UX): Cấu trúc website logic, nội dung hấp dẫn, tốc độ tải nhanh không chỉ giữ chân người dùng mà còn làm hài lòng công cụ tìm kiếm.
- Tăng tỷ lệ chuyển đổi: Một website được tối ưu Onpage sẽ dễ dàng hướng người dùng đến các hành động cụ thể như mua hàng, điền form, hoặc tương tác với nội dung.
II. Lợi ích của SEO Onpage đối với website
2.1. Tăng thứ hạng trên công cụ tìm kiếm
SEO Onpage là yếu tố cốt lõi giúp cải thiện thứ hạng website trên các công cụ tìm kiếm như Google. Bằng cách tối ưu hóa các yếu tố như nội dung, từ khóa và cấu trúc website, công cụ tìm kiếm có thể dễ dàng hiểu được mục đích và giá trị của trang.
Ví dụ: Một bài viết chứa từ khóa phù hợp, tiêu đề hấp dẫn, và đoạn mô tả thu hút sẽ giúp Google ưu tiên hiển thị bài viết đó ở những vị trí đầu tiên. Điều này không chỉ tăng lưu lượng truy cập mà còn nâng cao uy tín của website trong mắt người dùng và công cụ tìm kiếm.

2.2. Cải thiện trải nghiệm người dùng (UX)
Một website chuẩn SEO Onpage không chỉ làm hài lòng công cụ tìm kiếm mà còn mang đến trải nghiệm mượt mà, dễ chịu cho người dùng. Tối ưu tốc độ tải trang, giao diện thân thiện trên di động, và cấu trúc logic giúp người dùng dễ dàng tìm thấy thông tin họ cần.
Khi người dùng có trải nghiệm tốt, họ sẽ có xu hướng quay lại và sử dụng dịch vụ hoặc mua sản phẩm, đồng thời giảm tỷ lệ thoát trang (bounce rate).
2.3. Tăng tỷ lệ nhấp chuột (CTR) và giữ chân người dùng lâu hơn
SEO Onpage bao gồm tối ưu hóa tiêu đề (title tag), đoạn mô tả (meta description) và URL để hiển thị hấp dẫn trên trang kết quả tìm kiếm (SERPs). Điều này khuyến khích người dùng nhấp chuột vào website của bạn thay vì đối thủ.
Ngoài ra, nội dung chất lượng cao, đáp ứng đúng ý định tìm kiếm (search intent), sẽ giữ chân người dùng ở lại website lâu hơn. Điều này không chỉ cải thiện chỉ số thời gian trên trang (time on page) mà còn tăng cường sự tin tưởng của công cụ tìm kiếm đối với website.
2.4. Gia tăng tỷ lệ chuyển đổi và hiệu quả kinh doanh
Một website được tối ưu SEO Onpage không chỉ thu hút nhiều lưu lượng truy cập mà còn tăng tỷ lệ chuyển đổi nhờ nội dung chất lượng, bố cục trực quan, và lời kêu gọi hành động (CTA) hiệu quả.
Ví dụ: Một trang sản phẩm có nội dung rõ ràng, hình ảnh tối ưu, và nút “Mua ngay” nổi bật sẽ khuyến khích khách hàng đưa ra quyết định mua sắm nhanh hơn.
SEO Onpage không chỉ là công cụ giúp tăng lượt truy cập mà còn là yếu tố chiến lược để chuyển đổi người dùng thành khách hàng, từ đó gia tăng doanh thu và hiệu quả kinh doanh.
III. Checklist tối ưu SEO Onpage chi tiết 2024
3.1. Domain
3.1.1. www & non-www; http & https
Để đảm bảo tính nhất quán trong việc truy cập website, kiểm tra các yếu tố như www và non-www, cũng như http và https là rất quan trọng. Nếu không có sự nhất quán, công cụ tìm kiếm và người dùng có thể bị lạc hướng, khiến việc tối ưu SEO gặp khó khăn. Mục tiêu là chỉ duy trì một phiên bản duy nhất của website mà không bị phân tách thành nhiều bản sao, điều này giúp cải thiện hiệu quả SEO và tránh tình trạng duplicate content.
- www & non-www: Bạn cần đảm bảo rằng chỉ có một phiên bản của website, ví dụ như https://trunghuydigital.com/ thay vì có thể truy cập bằng cả https://trunghuydigital.com/ và https://www.trunghuydigital.com/
- http & https: Việc chuyển từ http sang https là một bước quan trọng để bảo vệ website, vì giao thức https mã hóa dữ liệu giữa người dùng và website, giúp bảo mật tốt hơn. Đặc biệt, Google cũng ưu tiên các trang sử dụng https trong kết quả tìm kiếm.
Cách kiểm tra:
- Kiểm tra trực tiếp: Nhập 4 phiên bản của website vào trình duyệt (http và https, www và non-www) và xem địa chỉ cuối cùng mà bạn được chuyển tới. Nếu tất cả các phiên bản đều tự động chuyển về một URL duy nhất thì website của bạn đang hoạt động đúng.
- Kiểm tra mã phản hồi (Status Code): Bạn có thể sử dụng công cụ như HTTP Status hoặc Fetch & Render để kiểm tra mã phản hồi. Nếu tất cả các phiên bản (http và https, www và non-www) đều được chuyển hướng (301) về một URL duy nhất, thì quá trình chuyển hướng của website đã chính xác.
Những yêu cầu cần đạt được sau khi kiểm tra:
- Ba trong bốn phiên bản (http và https, www và non-www) phải được chuyển hướng về một URL duy nhất.
- Đảm bảo rằng trang chính là một trong hai phiên bản https hoặc www.
- Đối với các phiên bản thừa (ví dụ như www), cần trao đổi với lập trình viên để thực hiện chuyển hướng trong tệp htaccess.

3.1.2. Hosting/Server
Một yếu tố quan trọng khác trong SEO Onpage là chọn hosting/server ổn định. Nếu server không đủ mạnh, website sẽ gặp phải các vấn đề như tải chậm hoặc thậm chí “sập” khi có lượng truy cập cao, điều này ảnh hưởng không chỉ đến trải nghiệm người dùng mà còn đến thứ hạng trên công cụ tìm kiếm. Các yếu tố cần kiểm tra bao gồm:
- Tải tốt: Server cần phải chịu tải tốt để website có thể hoạt động ổn định trong mọi điều kiện. Một hosting kém có thể gây ra tình trạng downtime hoặc làm giảm tốc độ tải trang.
- Kiểm tra server: Bạn có thể sử dụng công cụ Screaming Frog để quét website và kiểm tra nếu không có lỗi thì server đang hoạt động ổn định. Nếu quét được mà không gặp lỗi, đó là dấu hiệu cho thấy hosting/server đủ mạnh để hỗ trợ website của bạn.
3.2. Khả năng index
3.2.1. Tệp robots.txt
Tệp robots.txt đóng vai trò hướng dẫn các bot công cụ tìm kiếm (search engine crawlers) biết nên hoặc không nên thu thập dữ liệu trên những phần nào của website. Một tệp robots.txt được cấu hình tốt giúp tối ưu hóa khả năng index của các trang quan trọng, đồng thời tránh index những nội dung không cần thiết hoặc có thể gây hại, như trang admin hoặc tài liệu nhạy cảm.
- Tại sao cần tối ưu tệp robots.txt?
- Tránh lãng phí ngân sách crawl (crawl budget).
- Ngăn chặn việc hiển thị các trang không mong muốn trên kết quả tìm kiếm (như trang giỏ hàng hoặc trang đăng nhập).
- Cách kiểm tra:
Sử dụng URL dạng https://yourwebsite.com/robots.txt để xem cấu trúc và nội dung tệp. Đảm bảo rằng các chỉ thị như Disallow và Allow được thiết lập đúng.
Công cụ hỗ trợ: Google Search Console (kiểm tra lỗi của tệp robots.txt).
3.2.2. Sitemap.xml
Tệp sitemap.xml là bản đồ hướng dẫn công cụ tìm kiếm biết cấu trúc của website và các trang cần được index. Một sitemap được tối ưu hóa tốt giúp công cụ tìm kiếm dễ dàng thu thập và hiểu dữ liệu, đặc biệt hữu ích cho các trang web lớn hoặc phức tạp.
- Yêu cầu của một tệp sitemap.xml:
- Chỉ liệt kê các trang quan trọng cần index.
- Đảm bảo không có lỗi cú pháp trong tệp.
- Cập nhật thường xuyên khi có thay đổi trên website.
- Cách kiểm tra:
Sử dụng công cụ như Google Search Console hoặc các công cụ tạo sitemap trực tuyến để kiểm tra. Đường dẫn thường là: https://yourwebsite.com/sitemap.xml.
3.2.3. Code/HTML
Cấu trúc code/HTML ảnh hưởng trực tiếp đến cách mà các bot thu thập dữ liệu trang web của bạn. Việc đảm bảo mã nguồn sạch, tuân thủ các tiêu chuẩn web, và dễ đọc cho cả bot lẫn người dùng là yếu tố quan trọng.
- Những lưu ý quan trọng:
- Tránh sử dụng mã lỗi thời hoặc không cần thiết (ví dụ: JavaScript ẩn nội dung quan trọng).
- Sử dụng thẻ meta robots đúng cách để điều khiển index/noindex từng trang.
- Đảm bảo các thẻ HTML cơ bản như <title>, <meta>, và <h1> được tối ưu hóa.
- Công cụ hỗ trợ: Screaming Frog hoặc Ahrefs giúp kiểm tra cấu trúc HTML và phát hiện lỗi kỹ thuật.
3.2.4. Mã phản hồi/Check Broken Link
Mã phản hồi HTTP (HTTP Status Code) và các liên kết bị hỏng (broken links) là yếu tố quan trọng cần kiểm tra để đảm bảo website của bạn không gặp phải vấn đề cản trở index.
- Mã phản hồi cần chú ý:
- 200 OK: Trang hoạt động bình thường.
- 301 Redirect: Chuyển hướng đúng cách.
- 404 Not Found: Cần sửa ngay các lỗi này.
- 500 Server Error: Cần khắc phục ngay trên server.
- Cách kiểm tra broken links:
Sử dụng công cụ như Screaming Frog, Ahrefs, hoặc Google Search Console để phát hiện và sửa lỗi.
3.2.5. Index rác
Index rác xảy ra khi công cụ tìm kiếm thu thập các trang không cần thiết hoặc nội dung kém chất lượng, như trang tìm kiếm nội bộ, trang tag, hoặc URL có tham số (query string).
- Tác hại của index rác:
- Lãng phí ngân sách crawl.
- Giảm điểm chất lượng tổng thể của website trong mắt Google.
- Cách xử lý:
- Sử dụng robots.txt để chặn các trang không cần thiết.
- Sử dụng thẻ noindex trên các trang không muốn index.
- Loại bỏ nội dung rác hoặc trùng lặp bằng cách chỉnh sửa nội dung hoặc hợp nhất trang.
3.3. Cấu trúc website
3.3.1. Cấu trúc website
Cấu trúc website là cách các trang trên website được tổ chức và liên kết với nhau. Một cấu trúc logic, rõ ràng giúp cải thiện trải nghiệm người dùng và giúp các công cụ tìm kiếm dễ dàng thu thập thông tin hơn.
- Lợi ích của cấu trúc website tốt:
- Dễ dàng điều hướng, giúp người dùng tìm thấy nội dung họ cần nhanh chóng.
- Hỗ trợ công cụ tìm kiếm hiểu nội dung website và lập chỉ mục hiệu quả.
- Tăng điểm SEO tổng thể nhờ giảm tỷ lệ thoát (bounce rate).
- Cách tổ chức:
- Sử dụng cấu trúc phân cấp rõ ràng: Home > Categories > Subcategories > Individual pages.
- Hạn chế số lần nhấp chuột từ trang chủ đến các trang quan trọng (thường từ 3 lần nhấp trở xuống).
3.3.2. Cấu trúc URL
Cấu trúc URL là thành phần thể hiện đường dẫn của trang web, đóng vai trò quan trọng trong SEO và trải nghiệm người dùng.
- Nguyên tắc tạo URL thân thiện với SEO:
- Sử dụng từ khóa liên quan, ngắn gọn và dễ đọc.
- Tránh sử dụng ký tự đặc biệt, số và chuỗi dài không cần thiết.
- Sử dụng dấu gạch ngang – để phân tách các từ trong URL.
- Ví dụ:
URL tốt: https://example.com/thiet-ke-website
URL xấu: https://example.com/?id=12345&ref=abc
Một cấu trúc URL chuẩn giúp công cụ tìm kiếm dễ dàng phân tích nội dung trang, đồng thời tăng tỷ lệ nhấp chuột (CTR) do người dùng dễ hiểu hơn.
3.3.3. Breadcrumb
Breadcrumb (dấu vết đường dẫn) là chuỗi các liên kết giúp người dùng biết họ đang ở đâu trên website và quay lại các trang trước đó dễ dàng.
- Lợi ích của breadcrumb:
- Cải thiện điều hướng website cho người dùng, đặc biệt trên các website lớn.
- Tăng khả năng xuất hiện trên kết quả tìm kiếm nhờ tích hợp dữ liệu có cấu trúc (structured data).
- Giảm tỷ lệ thoát bằng cách khuyến khích người dùng khám phá thêm nội dung liên quan.
- Cách triển khai:
Breadcrumb thường được đặt ở đầu trang, ngay dưới menu hoặc tiêu đề.
Ví dụ: Trang chủ > Danh mục > Sản phẩm.
3.3.4. Schema
Schema Markup là dạng mã HTML đặc biệt giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của website. Schema không chỉ hỗ trợ SEO mà còn tăng khả năng hiển thị của website trên các kết quả tìm kiếm dưới dạng rich snippets.
- Các loại Schema phổ biến:
- Organization Schema: Hiển thị thông tin cơ bản về doanh nghiệp.
- Breadcrumb Schema: Cải thiện dấu vết đường dẫn trên kết quả tìm kiếm.
- Product Schema: Hiển thị giá cả, đánh giá, và tình trạng sản phẩm.
- Lợi ích của Schema:
- Tăng CTR nhờ hiển thị nổi bật trên trang kết quả.
- Hỗ trợ công cụ tìm kiếm phân loại thông tin nhanh chóng, chính xác.
- Cách kiểm tra Schema:
Sử dụng công cụ Rich Results Test của Google để đảm bảo Schema được thiết lập đúng.
3.4. Link trên website
3.4.1. Internal Link (Liên kết nội bộ)
Internal link là các liên kết trỏ từ một trang trong website đến một trang khác cùng thuộc website đó. Đây là yếu tố quan trọng trong SEO Onpage, ảnh hưởng trực tiếp đến khả năng điều hướng của người dùng và cách công cụ tìm kiếm lập chỉ mục website.
- Lợi ích của Internal Link:
- Tăng khả năng lập chỉ mục: Giúp bot tìm kiếm di chuyển dễ dàng hơn, từ đó lập chỉ mục nhiều trang hơn.
- Phân bổ giá trị SEO: Internal link có thể truyền giá trị từ các trang có xếp hạng cao đến các trang yếu hơn, cải thiện khả năng hiển thị tổng thể.
- Cải thiện trải nghiệm người dùng: Giúp người đọc tìm được nội dung liên quan, từ đó tăng thời gian trên trang và giảm tỷ lệ thoát.
- Nguyên tắc tối ưu Internal Link:
- Sử dụng anchor text rõ ràng, phù hợp với nội dung của trang đích.
- Tránh chèn quá nhiều liên kết trên một trang, giữ số lượng hợp lý để không làm loãng giá trị SEO.
- Ưu tiên liên kết đến các trang chính hoặc nội dung quan trọng.
- Ví dụ:
Một bài viết về “SEO Onpage” có thể chèn liên kết nội bộ đến bài “Cách tối ưu Meta Tag” hoặc “Hướng dẫn nghiên cứu từ khóa”.

3.4.2. External Link (Liên kết ngoại bộ)
External link là các liên kết từ website của bạn trỏ đến một trang web khác. Đây cũng là yếu tố SEO quan trọng giúp xây dựng độ tin cậy và cung cấp giá trị bổ sung cho người dùng.
- Lợi ích của External Link:
- Cung cấp thông tin hỗ trợ: Khi liên kết đến các nguồn đáng tin cậy, bạn giúp người đọc tìm hiểu sâu hơn và tăng giá trị nội dung.
- Cải thiện tín hiệu SEO: Liên kết đến các website uy tín có thể tăng độ tin cậy cho website của bạn trong mắt công cụ tìm kiếm.
- Hỗ trợ hợp tác: External link có thể tạo cơ hội hợp tác giữa các trang web, mở rộng tầm ảnh hưởng của website.
- Nguyên tắc tối ưu External Link:
- Chỉ liên kết đến các nguồn đáng tin cậy và liên quan đến nội dung.
- Sử dụng thuộc tính nofollow nếu liên kết đến các trang không muốn truyền giá trị SEO.
- Tránh sử dụng quá nhiều external link, vì điều này có thể làm loãng giá trị SEO của trang.
- Ví dụ:
Khi viết bài về “SEO Onpage”, bạn có thể liên kết đến một bài viết chi tiết về “Cách sử dụng Google Search Console” trên website uy tín như Moz hoặc Ahrefs.
3.5. Website meta data
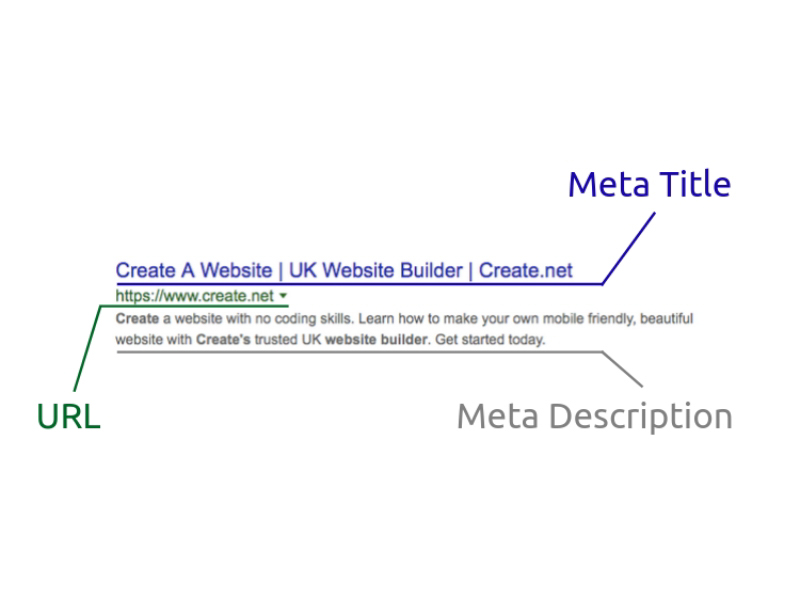
3.5.1. Title Tag
Title Tag là thẻ HTML quan trọng hiển thị trên tab trình duyệt và trong kết quả tìm kiếm. Đây là yếu tố đầu tiên mà công cụ tìm kiếm đọc để hiểu nội dung của trang. Một thẻ tiêu đề tốt cần ngắn gọn (dưới 60 ký tự), chứa từ khóa chính và đủ hấp dẫn để tăng tỷ lệ nhấp (CTR).
3.5.2. Meta Description
Meta Description là thẻ HTML cung cấp tóm tắt ngắn gọn về nội dung trang web, thường hiển thị dưới tiêu đề trong kết quả tìm kiếm. Mặc dù không ảnh hưởng trực tiếp đến xếp hạng SEO, meta description hấp dẫn có thể tăng CTR. Độ dài lý tưởng là từ 150-160 ký tự và chứa từ khóa liên quan.

3.5.3. Meta Robots
Meta Robots là thẻ hướng dẫn công cụ tìm kiếm cách lập chỉ mục và theo dõi nội dung trang. Các chỉ thị như noindex, nofollow, index, hoặc follow giúp kiểm soát trang nào được hiển thị trong kết quả tìm kiếm. Sử dụng thẻ này đúng cách đảm bảo các công cụ tìm kiếm tuân theo mong muốn của bạn.
3.5.4. OG Tags
OG (Open Graph) Tags là các thẻ meta HTML giúp kiểm soát cách nội dung hiển thị khi được chia sẻ trên các mạng xã hội như Facebook, LinkedIn. OG tags cho phép xác định tiêu đề, hình ảnh, URL và mô tả hiển thị, giúp tăng tương tác và thu hút lượt nhấp.
3.5.5. Viewport
Thẻ Viewport điều chỉnh cách trang web hiển thị trên các thiết bị di động. Bằng cách đặt các tham số như width=device-width và initial-scale=1, bạn đảm bảo trang web thân thiện với thiết bị di động, mang lại trải nghiệm tốt hơn cho người dùng.
3.5.6. Charset
Thẻ Charset xác định bộ mã ký tự của tài liệu HTML, đảm bảo hiển thị chính xác các ký tự văn bản. UTF-8 là bộ mã phổ biến nhất, hỗ trợ nhiều ngôn ngữ và ký tự đặc biệt. Thiết lập charset giúp tránh lỗi hiển thị văn bản.
3.5.7. Hreflang
Thẻ Hreflang cho biết ngôn ngữ và khu vực mục tiêu của trang web. Nó giúp công cụ tìm kiếm cung cấp phiên bản trang phù hợp với ngôn ngữ và vị trí của người dùng, đặc biệt hữu ích cho các trang web đa ngôn ngữ, nâng cao SEO quốc tế.
3.5.8. Favicon
Favicon là biểu tượng nhỏ đại diện cho trang web, thường hiển thị trên tab trình duyệt hoặc thanh dấu trang. Favicon không ảnh hưởng trực tiếp đến xếp hạng, nhưng giúp tăng tính chuyên nghiệp và nhận diện thương hiệu.
3.5.9. Canonical
Thẻ Canonical giúp tránh các vấn đề về nội dung trùng lặp bằng cách xác định phiên bản ưu tiên của một trang. Nếu nhiều URL có nội dung giống nhau, thẻ này hướng dẫn công cụ tìm kiếm xem phiên bản nào là “gốc,” giúp hợp nhất tín hiệu xếp hạng.
3.5.10. Heading
Các thẻ tiêu đề (H1, H2, H3,…) tổ chức nội dung theo cấu trúc phân cấp, cải thiện khả năng đọc và hiểu nội dung. H1 thường được sử dụng cho tiêu đề chính của trang, các tiêu đề tiếp theo chia nhỏ nội dung thành các phần rõ ràng. Việc sử dụng đúng thẻ tiêu đề hỗ trợ người dùng và công cụ tìm kiếm.
3.5.11. Alt Text
Alt Text mô tả nội dung của hình ảnh, hỗ trợ người dùng khiếm thị qua trình đọc màn hình và giúp công cụ tìm kiếm hiểu về hình ảnh. Alt text nên ngắn gọn, mô tả chính xác nội dung và chứa từ khóa liên quan để cải thiện SEO.
3.5.12. Rich Snippet
Rich Snippets là các đoạn trích nâng cao hiển thị thêm thông tin như đánh giá, giá cả, hoặc lịch sự kiện ngay trên kết quả tìm kiếm. Triển khai dữ liệu có cấu trúc (Schema.org) giúp công cụ tìm kiếm tạo rich snippets, tăng độ hiển thị và CTR bằng cách cung cấp thông tin chi tiết hơn.
3.6. Giao diện website
3.6.1. Responsive
Responsive là khả năng tự động điều chỉnh giao diện của website để phù hợp với kích thước màn hình của các thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động. Tương thích đa trình duyệt đề cập đến khả năng của website hiển thị đúng và giống nhau trên các trình duyệt khác nhau như Google Chrome, Firefox, Safari và Edge. Website phải đảm bảo không có sự khác biệt lớn về cách hiển thị khi người dùng truy cập từ các trình duyệt khác nhau.
Tại sao responsive và tương thích trình duyệt lại quan trọng:
- Nâng cao trải nghiệm người dùng: Khi người dùng truy cập website từ các thiết bị khác nhau, họ sẽ thấy giao diện đẹp mắt, dễ sử dụng và không bị lỗi.
- Tăng khả năng tiếp cận: Website sẽ được hiển thị đúng trên nhiều thiết bị, giúp thu hút nhiều người dùng hơn và tiếp cận đến một lượng lớn khách hàng tiềm năng.
- Cải thiện SEO: Các công cụ tìm kiếm đánh giá cao những website có giao diện thân thiện với người dùng và thiết bị di động, giúp cải thiện thứ hạng trên kết quả tìm kiếm.
Để kiểm tra tính responsive, bạn có thể sử dụng chế độ Inspect trong trình duyệt để mô phỏng các kích thước màn hình khác nhau. Điều này giúp xác định xem giao diện của website có thay đổi đúng cách khi thay đổi kích thước màn hình hay không.
Cần đảm bảo rằng không có lỗi hiển thị hay các phần tử bị chồng chéo nhau. Hơn nữa, website phải không bị vỡ layout và hiển thị đúng cấu trúc khi được truy cập trên nhiều trình duyệt.

3.6.2. Thông Tin trên Từng Loại Trang
Việc kiểm tra thông tin trên từng trang website giúp đảm bảo rằng mọi trang đều cung cấp thông tin đầy đủ, chính xác và được trình bày một cách chuyên nghiệp. Điều này không chỉ góp phần xây dựng lòng tin mà còn làm tăng khả năng chuyển đổi của website.
Các loại trang cần kiểm tra:
- Các thành phần chung: Header và Footer cần có tính nhất quán, đảm bảo logo, menu, thông tin liên hệ được hiển thị đúng và dễ dàng tìm thấy.
- Các trang nội dung: Trang chủ, danh mục sản phẩm/dịch vụ, các trang sản phẩm/dịch vụ, bài viết, trang “Về chúng tôi”, trang liên hệ.
- Trang đặc biệt: Trang 404 cần hiển thị thông báo lỗi rõ ràng và cung cấp gợi ý để người dùng tìm kiếm thông tin khác.
Để kiểm tra thông tin trên website, bạn có thể làm theo các bước thủ công hoặc sử dụng công cụ hỗ trợ:
- Kiểm tra thủ công:
- Nội dung: Kiểm tra để đảm bảo thông tin chính xác và không có lỗi chính tả.
- Hình ảnh: Đảm bảo chất lượng hình ảnh cao, độ phân giải tốt và kích thước phù hợp.
- Liên kết: Đảm bảo tất cả liên kết đều hoạt động chính xác và dẫn đến trang đúng.
- Mẫu mã: Kiểm tra bố cục, màu sắc và font chữ để đảm bảo tính thống nhất.
- Tính tương thích: Kiểm tra sự tương thích trên các trình duyệt như Chrome, Firefox, Safari để đảm bảo website hiển thị đúng trên mọi nền tảng.
- Sử dụng công cụ hỗ trợ:
- Công cụ kiểm tra website: Có thể sử dụng các công cụ như Google Search Console, GTmetrix để kiểm tra tốc độ tải trang, lỗi HTML, SEO, và các vấn đề kỹ thuật khác.
- Công cụ kiểm tra lỗi chính tả: Dùng các công cụ như Grammarly để nhanh chóng phát hiện và sửa các lỗi chính tả hoặc ngữ pháp.
3.7. Chức năng website
3.7.1. Search Nội Bộ
Chức năng tìm kiếm nội bộ là một công cụ cần thiết giúp người dùng tìm thấy thông tin một cách nhanh chóng và thuận tiện trong phạm vi website. Một thanh tìm kiếm nội bộ hiệu quả thường phải có các đặc điểm sau:
- Tự động gợi ý: Gợi ý từ khóa hoặc kết quả phù hợp khi người dùng nhập liệu.
- Lọc kết quả: Cho phép người dùng lọc theo các danh mục như bài viết, sản phẩm, dịch vụ, hoặc nội dung liên quan.
- Hiển thị rõ ràng: Kết quả tìm kiếm phải được trình bày một cách dễ hiểu, bao gồm tiêu đề, mô tả ngắn gọn và liên kết đến nội dung.
Chức năng này cải thiện trải nghiệm người dùng, tăng thời gian họ ở lại website và giúp giảm tỷ lệ thoát trang.

3.7.2. CTA (Call to Action)
Các nút kêu gọi hành động (CTA) đóng vai trò quan trọng trong việc hướng dẫn người dùng thực hiện các bước cụ thể như mua hàng, đăng ký dịch vụ, tải tài liệu hoặc liên hệ. Một số lưu ý khi thiết kế CTA:
- Nội dung thu hút: Sử dụng các cụm từ hành động như “Mua ngay”, “Liên hệ chúng tôi”, “Nhận báo giá”.
- Vị trí hợp lý: Đặt CTA ở các khu vực nổi bật trên website như đầu trang, giữa nội dung, hoặc cuối bài viết.
- Màu sắc tương phản: Giúp nút CTA nổi bật so với phần còn lại của trang.
CTA hiệu quả sẽ tối ưu hóa tỷ lệ chuyển đổi và giúp đạt được mục tiêu kinh doanh của website.
3.7.3. Form Liên Hệ
Form liên hệ là cầu nối giữa doanh nghiệp và khách hàng, cho phép người dùng gửi yêu cầu hoặc câu hỏi. Một form liên hệ tốt cần:
- Trường thông tin cần thiết: Họ tên, email, số điện thoại, nội dung liên hệ.
- Thiết kế đơn giản: Hạn chế các trường bắt buộc để không làm người dùng nản lòng.
- Thông báo gửi thành công: Hiển thị xác nhận khi người dùng hoàn thành việc gửi thông tin.
- Tích hợp bảo mật: Áp dụng CAPTCHA hoặc các biện pháp chống spam khác.
Form liên hệ hiệu quả giúp doanh nghiệp dễ dàng tiếp cận khách hàng tiềm năng và tăng cơ hội tương tác.
3.7.4. Live Chat/Chat Bot
Chức năng live chat hoặc chatbot mang lại sự hỗ trợ tức thời, tăng khả năng hài lòng của khách hàng.
- Live chat: Nhân viên hỗ trợ trực tiếp qua hệ thống chat, phù hợp với các yêu cầu phức tạp.
- Chatbot: Tự động phản hồi dựa trên kịch bản được lập trình trước, thích hợp với các câu hỏi phổ biến.
Cả hai công cụ này đều giúp tiết kiệm thời gian, tăng tính chuyên nghiệp và cải thiện trải nghiệm người dùng.
3.7.5. Mục Bình Luận & Đánh Giá
Phần bình luận và đánh giá giúp khách hàng chia sẻ ý kiến và tạo niềm tin cho người dùng mới. Một số lợi ích:
- Xây dựng lòng tin: Đánh giá tích cực từ khách hàng khác sẽ tăng uy tín cho doanh nghiệp.
- Cải thiện SEO: Nội dung bình luận thường xuyên được cập nhật giúp website duy trì sự mới mẻ.
- Tăng tương tác: Bình luận và phản hồi tạo ra môi trường giao tiếp giữa doanh nghiệp và khách hàng.
Cần quản lý bình luận để tránh nội dung không phù hợp.
3.7.6. Social/Share Social
Chức năng này cho phép người dùng chia sẻ nội dung website lên các nền tảng mạng xã hội như Facebook, Twitter, hoặc LinkedIn.
- Lợi ích: Tăng độ nhận diện thương hiệu và khả năng tiếp cận khách hàng mới.
- Yêu cầu: Nút chia sẻ phải dễ tìm thấy, thường đặt ở đầu hoặc cuối nội dung bài viết/sản phẩm.
Việc tích hợp các nút chia sẻ mạng xã hội không chỉ tăng lượng truy cập mà còn thúc đẩy chiến dịch marketing hiệu quả.
3.7.7. Chức Năng Thương Mại Điện Tử
Website có chức năng thương mại điện tử cần tích hợp:
- Giỏ hàng: Cho phép khách hàng thêm/xóa sản phẩm.
- Thanh toán online: Hỗ trợ nhiều hình thức thanh toán như thẻ tín dụng, ví điện tử.
- Quản lý đơn hàng: Cập nhật trạng thái đơn hàng cho khách.
Chức năng này giúp doanh nghiệp mở rộng kinh doanh trực tuyến và tăng doanh thu.
3.7.8. RSS Feed
RSS (Really Simple Syndication) là công cụ cho phép người dùng nhận bản tin hoặc bài viết mới từ website mà không cần truy cập trực tiếp.
- Lợi ích: Giúp duy trì sự quan tâm của người đọc trung thành, tăng lượng truy cập lặp lại.
- Ứng dụng: Các website tin tức, blog hoặc doanh nghiệp muốn giữ chân người dùng.
RSS Feed là một công cụ đơn giản nhưng hiệu quả để giữ mối liên hệ với khách hàng thường xuyên.
3.8. Tốc độ tải trang
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và hiệu quả SEO. Một website tải nhanh không chỉ giữ chân người dùng mà còn được Google ưu tiên xếp hạng cao hơn. Các yếu tố chính tác động đến tốc độ tải trang bao gồm bộ nhớ đệm (cache), điểm số PageSpeed, và các chỉ số Core Web Vitals.

3.8.1. Cache
Cache là cơ chế lưu trữ tạm thời các tài nguyên tĩnh của website như hình ảnh, CSS, hoặc JavaScript trên trình duyệt của người dùng hoặc máy chủ. Khi người dùng quay lại truy cập, dữ liệu sẽ được tải nhanh hơn từ cache thay vì gửi yêu cầu lên máy chủ.
Lợi ích của cache:
- Giảm thời gian tải trang: Tăng tốc độ hiển thị nội dung.
- Tiết kiệm băng thông: Giảm số lượng yêu cầu gửi đến máy chủ.
- Cải thiện trải nghiệm người dùng: Truy cập nhanh hơn giúp giảm tỷ lệ thoát trang.
Cách tối ưu cache:
- Thiết lập cache trình duyệt: Sử dụng các tiêu đề HTTP (như Expires hoặc Cache-Control) để xác định thời gian lưu trữ tài nguyên.
- Áp dụng cache phía máy chủ: Sử dụng các công cụ như Memcached hoặc Redis để lưu trữ dữ liệu động.
- Sử dụng CDN: Hệ thống mạng phân phối nội dung lưu trữ bản sao dữ liệu trên nhiều máy chủ gần người dùng hơn.
3.8.2. Pagespeed
Pagespeed là chỉ số đánh giá hiệu suất tải trang do Google phát triển thông qua công cụ PageSpeed Insights. Công cụ này phân tích website và cung cấp điểm số từ 0 đến 100, kèm theo các gợi ý cải thiện.
Các yếu tố ảnh hưởng đến Pagespeed:
- Hình ảnh chưa tối ưu: Sử dụng định dạng không nén hoặc kích thước quá lớn.
- Mã nguồn nặng: Các tệp CSS, JavaScript hoặc HTML chưa được nén hoặc tổ chức hợp lý.
- Thời gian phản hồi của máy chủ: Máy chủ có tốc độ xử lý chậm.
- Thứ tự tải tài nguyên: Không ưu tiên các tài nguyên quan trọng đầu tiên.
Gợi ý cải thiện Pagespeed:
- Tối ưu hóa hình ảnh: Sử dụng định dạng WebP hoặc nén tệp bằng các công cụ như TinyPNG.
- Nén mã nguồn: Áp dụng Gzip hoặc Brotli để giảm kích thước tệp.
- Tải tài nguyên không đồng bộ: Sử dụng thuộc tính async hoặc defer cho JavaScript.
- Sử dụng dịch vụ CDN: Phân phối nội dung qua các máy chủ gần người dùng hơn.
3.8.3. Core Web Vitals
Core Web Vitals là nhóm chỉ số đo lường trải nghiệm người dùng trên website, do Google phát triển, bao gồm ba thành phần chính:
- Largest Contentful Paint (LCP): Đo thời gian tải phần tử lớn nhất trên trang (hình ảnh hoặc khối văn bản).
- Mục tiêu: Dưới 2.5 giây.
- Tối ưu: Tăng tốc độ máy chủ, sử dụng CDN, và nén tài nguyên.
- First Input Delay (FID): Đo thời gian phản hồi đầu tiên khi người dùng thực hiện một thao tác (như nhấp chuột hoặc nhập liệu).
- Mục tiêu: Dưới 100ms.
- Tối ưu: Giảm thiểu JavaScript và ưu tiên tải các tài nguyên quan trọng.
- Cumulative Layout Shift (CLS): Đo lường độ ổn định của giao diện trong quá trình tải.
- Mục tiêu: Dưới 0.1.
- Tối ưu: Sử dụng kích thước cố định cho hình ảnh, video và quảng cáo.
3.9. Chức năng CMS
CMS (Content Management System) đóng vai trò là nền tảng hỗ trợ quản lý và vận hành nội dung trên website một cách dễ dàng. Dưới đây là các chức năng chính mà một CMS tiêu chuẩn cần phải có:
3.9.1. Soạn thảo văn bản
Chức năng soạn thảo văn bản trong CMS là công cụ giúp người dùng tạo, chỉnh sửa và định dạng nội dung trên website mà không cần kiến thức về lập trình.
Các tính năng chính:
- Trình chỉnh sửa WYSIWYG (What You See Is What You Get): Cho phép người dùng xem trước nội dung với giao diện tương tự như khi xuất bản.
- Định dạng văn bản: Hỗ trợ các tùy chọn cơ bản như thay đổi font chữ, màu sắc, căn lề, danh sách, tiêu đề, và chèn đường dẫn.
- Chèn hình ảnh và video: Dễ dàng thêm đa phương tiện vào nội dung bằng cách tải lên từ máy tính hoặc nhúng URL.
- Tùy chỉnh SEO: Một số CMS cho phép tối ưu hóa nội dung với từ khóa, tiêu đề phụ và thẻ meta ngay trong trình soạn thảo.
Lợi ích:
- Tiết kiệm thời gian nhờ giao diện trực quan.
- Không yêu cầu kỹ năng lập trình, phù hợp cho mọi đối tượng sử dụng.
3.9.2. Sửa nội dung meta data
CMS cung cấp chức năng chỉnh sửa meta data để tối ưu hóa website cho các công cụ tìm kiếm và cải thiện thứ hạng SEO.
Các thành phần meta data phổ biến:
- Title tag: Tiêu đề hiển thị trên kết quả tìm kiếm.
- Meta description: Mô tả ngắn gọn về nội dung trang, giúp tăng tỷ lệ nhấp (CTR).
- Meta keywords (không còn phổ biến): Một số CMS vẫn hỗ trợ nhập từ khóa để tham khảo.
- OG tags: Các thẻ Open Graph để tối ưu chia sẻ nội dung trên mạng xã hội.
Cách hoạt động:
- Cho phép chỉnh sửa meta data cho từng trang hoặc bài viết thông qua giao diện quản lý.
- Tích hợp công cụ kiểm tra SEO (như Yoast SEO, Rank Math) để đánh giá và đề xuất cải thiện.
Lợi ích:
- Giúp nội dung dễ dàng được tìm thấy trên công cụ tìm kiếm.
- Tăng cơ hội tiếp cận người dùng và cải thiện thứ hạng trang web.
3.9.3. Quyền admin và sửa nội dung trên website
Một CMS hiện đại thường tích hợp hệ thống phân quyền rõ ràng, cho phép kiểm soát các quyền truy cập và chỉnh sửa nội dung.
Chức năng quản lý quyền admin:
- Phân cấp người dùng:
- Admin: Toàn quyền truy cập, bao gồm thêm/xóa người dùng, chỉnh sửa nội dung, và quản trị hệ thống.
- Editor: Chỉ có quyền tạo và chỉnh sửa nội dung nhưng không thể thay đổi cấu trúc website.
- Author: Chỉ có quyền soạn thảo nội dung của riêng mình.
- Subscriber: Xem nội dung hoặc nhận thông báo (áp dụng cho các trang đăng ký).
- Theo dõi và ghi lại lịch sử chỉnh sửa: Giúp kiểm soát các thay đổi, bao gồm ai đã chỉnh sửa và khi nào.
- Quản lý nội dung động: Hỗ trợ duyệt và xuất bản nội dung sau khi chỉnh sửa.
Chỉnh sửa nội dung trực tiếp:
- Cho phép thay đổi văn bản, hình ảnh, liên kết hoặc bố cục ngay trên giao diện website hoặc qua bảng điều khiển CMS.
- Tính năng live preview giúp xem trước thay đổi trước khi xuất bản chính thức.
Lợi ích:
- Bảo mật cao nhờ kiểm soát quyền hạn.
- Dễ dàng quản lý đội ngũ cộng tác viên mà không làm xáo trộn nội dung.
- Đảm bảo tính nhất quán và kiểm soát toàn diện cho chủ sở hữu website.
3.10. Cài đặt đo lường
Cài đặt các công cụ đo lường giúp theo dõi hiệu quả hoạt động của website, phân tích hành vi người dùng và tối ưu hóa chiến lược kinh doanh trực tuyến.

3.10.1. Google Tag Manager (GTM)
Google Tag Manager là công cụ quản lý các đoạn mã (tag) được nhúng vào website mà không cần chỉnh sửa trực tiếp trong mã nguồn.
Chức năng chính:
- Quản lý thẻ tập trung: Dễ dàng thêm, sửa, hoặc xóa các thẻ theo dõi (Google Analytics, Facebook Pixel, LinkedIn Insight…).
- Theo dõi sự kiện: Giám sát các hành động của người dùng như nhấp chuột, gửi biểu mẫu, tải xuống file…
- Không cần lập trình: Hỗ trợ giao diện kéo thả, giúp quản trị viên website không cần can thiệp sâu vào mã nguồn.
Lợi ích:
- Tiết kiệm thời gian: Tất cả các thay đổi về mã theo dõi được thực hiện qua một giao diện duy nhất.
- Tăng độ chính xác: Các thẻ được kích hoạt đúng điều kiện và thời điểm mong muốn.
- Dễ dàng tích hợp: Kết nối với nhiều công cụ đo lường và quảng cáo khác nhau.
Cách thiết lập:
- Tạo tài khoản GTM và cài đặt mã container lên website.
- Thêm các thẻ theo dõi cần thiết và thiết lập trình kích hoạt (trigger).
- Kiểm tra và xuất bản để kích hoạt các thẻ.
3.10.2. Google Analytics 4 (GA4)
Google Analytics 4 là phiên bản mới nhất của Google Analytics, tập trung vào theo dõi hành vi người dùng đa kênh và đa nền tảng.
Chức năng chính:
- Phân tích toàn diện: Theo dõi hành vi người dùng trên website và ứng dụng cùng lúc.
- Dữ liệu sự kiện chi tiết: Thay vì dựa vào phiên truy cập, GA4 tập trung theo dõi từng sự kiện (event) như nhấp chuột, cuộn trang, hay xem video.
- Tích hợp trí tuệ nhân tạo: Cung cấp dự đoán xu hướng, giúp dự báo hành vi người dùng.
- Báo cáo tùy chỉnh: Cho phép tạo các báo cáo phù hợp với mục tiêu cụ thể.
Lợi ích:
- Hiểu rõ hơn hành trình người dùng: Giúp doanh nghiệp tối ưu hóa trải nghiệm khách hàng.
- Tăng khả năng cá nhân hóa: Cung cấp thông tin chi tiết để tối ưu các chiến dịch marketing.
- Tuân thủ bảo mật: Hỗ trợ chính sách quyền riêng tư với ít dữ liệu cookie hơn.
Cách thiết lập:
- Tạo tài khoản GA4 và kết nối với website qua Google Tag Manager hoặc trực tiếp nhúng mã theo dõi.
- Định nghĩa các sự kiện và mục tiêu theo dõi (Goals).
- Theo dõi và phân tích dữ liệu trên giao diện GA4.
3.10.3. Google Search Console (GSC)
Google Search Console là công cụ miễn phí giúp theo dõi hiệu suất website trên kết quả tìm kiếm Google.
Chức năng chính:
- Theo dõi từ khóa: Xem các từ khóa mà người dùng tìm kiếm dẫn đến website.
- Kiểm tra lỗi kỹ thuật: Báo cáo các lỗi như không thể thu thập dữ liệu, URL bị chặn, hoặc vấn đề về giao diện di động.
- Kiểm tra tốc độ tải trang: Đánh giá hiệu suất website trên các thiết bị khác nhau.
- Gửi sơ đồ trang XML: Đảm bảo Google thu thập dữ liệu đầy đủ nội dung website.
Lợi ích:
- Tối ưu hóa SEO: Giúp xác định từ khóa hiệu quả và khắc phục các lỗi ảnh hưởng đến thứ hạng.
- Đảm bảo trải nghiệm người dùng tốt: Gợi ý các cải tiến cần thiết để website thân thiện hơn.
- Giám sát bảo mật: Cảnh báo về các vấn đề bảo mật như phần mềm độc hại hoặc nội dung spam.
Cách thiết lập:
- Xác minh quyền sở hữu website qua DNS, HTML file, hoặc thẻ meta.
- Gửi sitemap.xml và theo dõi hiệu suất.
- Khắc phục lỗi và tối ưu nội dung dựa trên dữ liệu từ công cụ.

IV. Các tiêu chuẩn Onpage nâng cao hiệu quả
4.1. Featured Snippets – Đoạn trích nổi bật
Featured Snippets là một trong những cách nhanh nhất để cải thiện khả năng hiển thị trên công cụ tìm kiếm. Đây là phần nội dung được Google lựa chọn và hiển thị ở đầu trang kết quả, nhằm cung cấp câu trả lời trực tiếp cho câu hỏi của người dùng.
- Các loại Featured Snippets:
- Đoạn văn bản (Paragraph): Hiển thị câu trả lời ngắn gọn, súc tích. Thường dùng cho các câu hỏi như “là gì?” hoặc “làm thế nào để…?”.
- Danh sách (List): Sử dụng khi nội dung có các bước hoặc danh sách (ví dụ: cách làm, các lợi ích…).
- Bảng (Table): Phù hợp với so sánh, thống kê số liệu, hoặc bảng dữ liệu chi tiết.
- Hình ảnh: Đôi khi Google hiển thị hình ảnh trong snippet nếu phù hợp với nội dung.
- Cách tối ưu:
- Nghiên cứu từ khóa dạng câu hỏi bằng công cụ như AnswerThePublic hoặc SEMrush.
- Tạo phần nội dung trả lời cụ thể, ngắn gọn (40–60 từ), đặt ngay dưới tiêu đề.
- Cấu trúc nội dung rõ ràng bằng cách sử dụng các thẻ HTML như <ol>, <ul>, hoặc <table>.
- Lợi ích:
- Tăng khả năng thu hút lượt nhấp (CTR).
- Nâng cao uy tín website như một nguồn thông tin đáng tin cậy.
- Giúp người dùng tìm thấy nội dung nhanh chóng.

4.2. Internal Link và Outbound Link
Liên kết là một phần quan trọng trong chiến lược Onpage SEO, giúp Google hiểu rõ hơn về nội dung và xây dựng mối liên hệ giữa các trang.
- Internal Link:
- Ý nghĩa: Hỗ trợ Google thu thập dữ liệu tốt hơn và giúp người dùng tìm thấy nội dung liên quan.
- Cách tối ưu:
- Đặt liên kết tại các vị trí phù hợp trong nội dung, liên quan đến chủ đề chính.
- Sử dụng anchor text chứa từ khóa hoặc nội dung mô tả chính xác về trang được liên kết.
- Ưu tiên liên kết đến các bài viết có giá trị cao hoặc chứa thông tin cần bổ trợ.
- Outbound Link:
- Ý nghĩa: Xây dựng sự tín nhiệm khi trích dẫn nguồn thông tin uy tín bên ngoài.
- Cách tối ưu:
- Chọn liên kết đến các trang web chất lượng, có DA (Domain Authority) cao.
- Sử dụng thuộc tính nofollow nếu liên kết không trực tiếp hỗ trợ SEO.
- Lợi ích của liên kết:
- Cải thiện cấu trúc nội dung trên website.
- Tăng thời gian người dùng ở lại website nhờ điều hướng hiệu quả.
- Giúp Google hiểu mối liên quan giữa các trang, từ đó cải thiện thứ hạng.
4.3. Blockquote – Trích dẫn nổi bật
Blockquote là công cụ hữu ích giúp làm nổi bật các thông tin quan trọng như trích dẫn, số liệu, hoặc ý kiến chuyên gia.
- Cách sử dụng:
- Dùng để trích dẫn nội dung từ các tài liệu hoặc ý kiến uy tín.
- Tạo điểm nhấn bằng thiết kế đặc biệt (ví dụ: khung trích dẫn, phông chữ in nghiêng).
- Đặt trích dẫn ở những đoạn có ý nghĩa nhấn mạnh, dễ thu hút sự chú ý.
- Lợi ích:
- Tăng sức thuyết phục cho bài viết nhờ trích dẫn nguồn đáng tin cậy.
- Cải thiện trải nghiệm đọc bằng cách làm nội dung trở nên đa dạng và dễ nắm bắt.
4.4. Tối ưu tiêu đề nâng cao
Tiêu đề không chỉ quyết định ấn tượng ban đầu mà còn ảnh hưởng trực tiếp đến thứ hạng trên Google.
- Các bước tối ưu:
- Tiêu đề H1:
- Đặt từ khóa chính ở đầu hoặc gần đầu tiêu đề.
- Đảm bảo độ dài tiêu đề từ 50–60 ký tự để tránh bị cắt trên SERP.
- Tiêu đề phụ (H2, H3):
- Sử dụng từ khóa liên quan để bổ trợ nội dung.
- Kết hợp các từ gợi ý hành động như “làm thế nào,” “hướng dẫn,” “bí quyết” để thu hút sự chú ý.
- Tiêu đề H1:
- Lợi ích:
- Cải thiện tỷ lệ nhấp chuột (CTR).
- Tăng khả năng đọc hiểu và tạo cấu trúc nội dung logic.
4.5. Content GAP – Lấp đầy khoảng trống nội dung
Content GAP là chiến lược tạo ra nội dung mà đối thủ cạnh tranh đã khai thác nhưng bạn còn thiếu.
- Cách thực hiện:
- Phân tích đối thủ:
- Sử dụng công cụ như Ahrefs hoặc SEMrush để tìm các từ khóa hoặc chủ đề mà đối thủ đang xếp hạng tốt.
- Xây dựng nội dung:
- Viết bài chuyên sâu, trả lời chi tiết hơn về các vấn đề đối thủ chưa khai thác hết.
- Kết hợp định dạng video, infographics hoặc biểu đồ để làm nổi bật.
- Phân tích đối thủ:
- Lợi ích:
- Đón đầu xu hướng tìm kiếm.
- Tăng phạm vi tiếp cận với những đối tượng người dùng mới.
4.6. Schema Markup – Dữ liệu có cấu trúc
Schema Markup giúp công cụ tìm kiếm hiểu và hiển thị nội dung một cách thông minh trên trang kết quả.
- Ứng dụng:
- FAQ Schema: Giúp hiển thị câu hỏi và trả lời trực tiếp.
- Review Schema: Hiển thị đánh giá sản phẩm kèm sao.
- Local Business Schema: Cung cấp thông tin doanh nghiệp (địa chỉ, giờ mở cửa, số điện thoại).
- Cách triển khai:
- Sử dụng công cụ Structured Data Markup Helper của Google.
- Kiểm tra tính chính xác của Schema với Structured Data Testing Tool.
- Lợi ích:
- Tăng khả năng xuất hiện trong các kết quả đặc biệt.
- Cải thiện tỷ lệ nhấp chuột (CTR).
4.7. E-E-A-T – Tiêu chí chất lượng nội dung
E-E-A-T là yếu tố quyết định chất lượng của nội dung theo đánh giá của Google, đặc biệt quan trọng đối với các lĩnh vực nhạy cảm như y tế, tài chính.
- Yếu tố cốt lõi:
- Experience (Kinh nghiệm): Cung cấp nội dung từ các trải nghiệm thực tế.
- Expertise (Chuyên môn): Nội dung được tạo bởi chuyên gia hoặc người có kiến thức sâu rộng.
- Authoritativeness (Uy tín): Website phải có danh tiếng, được liên kết bởi các trang uy tín.
- Trustworthiness (Độ tin cậy): Đảm bảo minh bạch trong thông tin và nguồn gốc.
- Cách tối ưu:
- Thêm thông tin về tác giả và đội ngũ thực hiện nội dung.
- Trích dẫn nguồn uy tín, kèm theo các số liệu minh chứng.
- Thường xuyên cập nhật nội dung để đảm bảo tính chính xác.
- Lợi ích:
- Tăng sự tin tưởng từ Google và người dùng.
V. Công cụ hỗ trợ tối ưu SEO Onpage phổ biến
5.1. Google Search Console
Google Search Console là công cụ miễn phí do Google cung cấp, giúp bạn theo dõi tình trạng kỹ thuật của website và tối ưu hiệu suất.
- Tính năng chính:
- Kiểm tra trạng thái index của các trang.
- Theo dõi lưu lượng truy cập từ tìm kiếm tự nhiên, các từ khóa và vị trí xếp hạng.
- Xác định lỗi kỹ thuật SEO, như lỗi 404 hoặc vấn đề với tệp robots.txt.
- Gửi sơ đồ website (sitemap) để cải thiện quá trình lập chỉ mục.
- Kiểm tra các trang AMP, tính thân thiện trên thiết bị di động, và các lỗi Core Web Vitals.
- Lợi ích:
- Cung cấp thông tin trực tiếp từ Google về tình trạng website.
- Giúp khắc phục nhanh các lỗi ảnh hưởng đến thứ hạng.
5.2. Ahrefs
Ahrefs là một công cụ trả phí mạnh mẽ cho phân tích từ khóa và liên kết.
- Tính năng chính:
- Phân tích từ khóa: Tìm từ khóa có lượng tìm kiếm cao, độ cạnh tranh thấp.
- Kiểm tra liên kết: Theo dõi các backlink đến website và đánh giá chất lượng của chúng.
- Audit website: Phát hiện các lỗi Onpage như nội dung trùng lặp, thẻ meta bị thiếu, hoặc liên kết gãy.
- So sánh đối thủ: Phân tích chiến lược từ khóa và backlink của đối thủ cạnh tranh.
- Lợi ích:
- Hiểu rõ chiến lược SEO của đối thủ.
- Tối ưu hóa nội dung và liên kết để tăng thứ hạng.
5.3. SEMrush
SEMrush là công cụ toàn diện cho cả SEO và chiến lược tiếp thị kỹ thuật số.
- Tính năng chính:
- Nghiên cứu từ khóa: Tìm từ khóa hiệu quả và phù hợp với đối tượng mục tiêu.
- Theo dõi vị trí từ khóa: Giám sát thứ hạng từ khóa theo thời gian.
- Audit SEO: Phát hiện lỗi kỹ thuật trên website.
- Phân tích đối thủ: Đánh giá các chiến lược từ khóa, nội dung và quảng cáo của đối thủ.
- Content Analyzer: Cung cấp gợi ý tối ưu nội dung để đạt hiệu quả tốt hơn.
- Lợi ích:
- Kết hợp phân tích từ khóa, đối thủ và hiệu suất nội dung trong một nền tảng.
- Tiết kiệm thời gian và cải thiện chiến lược SEO tổng thể.

5.4. Screaming Frog
Screaming Frog là công cụ mạnh mẽ dành cho các chuyên gia SEO trong việc phân tích kỹ thuật Onpage.
- Tính năng chính:
- Crawling toàn bộ website: Thu thập thông tin về URL, tiêu đề, thẻ meta, hình ảnh và liên kết.
- Phát hiện lỗi: Xác định lỗi 404, nội dung trùng lặp, hoặc các vấn đề về thẻ meta.
- Kiểm tra liên kết: Đánh giá liên kết nội bộ và liên kết gãy.
- Tối ưu thẻ H1, H2: Phân tích và kiểm tra việc sử dụng thẻ tiêu đề.
- Lợi ích:
- Phân tích kỹ thuật chi tiết, nhanh chóng.
- Hỗ trợ khắc phục các lỗi ảnh hưởng đến hiệu suất SEO.
5.5. Google PageSpeed Insights
Google PageSpeed Insights là công cụ miễn phí giúp đánh giá tốc độ tải trang và đề xuất cải thiện hiệu suất.
- Tính năng chính:
- Đánh giá tốc độ tải trang trên cả máy tính và thiết bị di động.
- Phân tích các yếu tố ảnh hưởng đến Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS).
- Đề xuất các cách tối ưu như giảm dung lượng hình ảnh, sử dụng bộ nhớ cache, hoặc tối ưu mã nguồn.
- Lợi ích:
- Cải thiện tốc độ tải trang, nâng cao trải nghiệm người dùng.
- Tăng khả năng đạt xếp hạng cao hơn trên Google nhờ cải thiện hiệu suất website.
Với một chiến lược SEO Onpage được tối ưu đầy đủ và sử dụng các công cụ hỗ trợ, website của bạn sẽ có cơ hội cải thiện đáng kể thứ hạng, thu hút lượng truy cập tự nhiên và nâng cao hiệu quả kinh doanh. Tối ưu SEO Onpage không chỉ là một nhiệm vụ cần thiết mà còn là chiến lược dài hạn để đảm bảo website của bạn đứng vững trên bảng xếp hạng tìm kiếm. Hãy bắt đầu từ hôm nay để cải thiện hiệu quả SEO và thu hút nhiều khách hàng hơn.
















