Kích thước ảnh web đóng vai trò quan trọng trong việc tối ưu hóa trang web, ảnh hưởng trực tiếp đến hiệu quả SEO và trải nghiệm người dùng. Việc sử dụng kích thước ảnh chuẩn giúp trang web của bạn tải nhanh hơn, nâng cao khả năng xếp hạng trên các công cụ tìm kiếm và giữ chân người dùng lâu hơn.
Trung Huy Digital sẽ chia sẻ những thông tin cần thiết để bạn dễ dàng điều chỉnh kích thước ảnh sao cho phù hợp, tối ưu hóa, giúp trang web của bạn trở nên chuyên nghiệp và hiệu quả hơn.
I. Vì sao cần sử dụng kích thước ảnh chuẩn cho website?
1.1. Hỗ trợ SEO website
Kích thước ảnh web chuẩn không chỉ giúp cải thiện tốc độ tải trang mà còn làm giảm tỷ lệ thoát trang, hai yếu tố quan trọng trong việc đánh giá chất lượng SEO của một website. Google luôn ưu tiên hiển thị các trang web tối ưu về tốc độ và trải nghiệm người dùng. Khi tối ưu kích thước ảnh chuẩn seo Google, trang web của bạn sẽ tải nhanh hơn, cải thiện thứ hạng trên công cụ tìm kiếm và thu hút thêm nhiều lượt truy cập chất lượng.

1.2. Nâng cao trải nghiệm người dùng
Hình ảnh đóng vai trò quan trọng trong việc tạo ấn tượng đầu tiên với người dùng khi truy cập website. Khi căn chỉnh kích thước ảnh web chuẩn, chúng sẽ hiển thị rõ nét, không bị méo mó hay vỡ ảnh trên mọi thiết bị, từ máy tính bàn đến điện thoại di động. Điều này giúp khách hàng dễ dàng theo dõi nội dung, tăng sự thoải mái khi trải nghiệm website và giữ chân họ lâu hơn.
1.3. Diện mạo chuyên nghiệp, thu hút cho website
Kích thước ảnh đăng web tối ưu không chỉ tạo cảm giác chuyên nghiệp mà còn giúp xây dựng thương hiệu một cách mạnh mẽ. Hình ảnh chuẩn kích thước mang đến sự đồng bộ và hài hòa trong giao diện, giúp gây ấn tượng tích cực với khách hàng. Đặc biệt, đối với các website thương mại điện tử hay dịch vụ, hình ảnh đẹp và chuyên nghiệp còn góp phần thúc đẩy quyết định mua sắm của người dùng.
II. Tham khảo kích thước ảnh chuẩn SEO trên website
Một website thiết kế chuẩn SEO là mục tiêu quan trọng để tạo nên một trang web chuyên nghiệp, hỗ trợ tốt nhất cho việc tối ưu hóa trên công cụ tìm kiếm. Trong đó, việc sử dụng kích thước ảnh web chuẩn là yếu tố thiết yếu. Dưới đây là các thông tin chi tiết về kích thước ảnh đăng web chuẩn SEO mà bạn cần tham khảo và áp dụng:
2.1. Kích thước ảnh chuẩn cho trang chủ website
Kích thước ảnh web trên trang chủ là yếu tố đầu tiên mà khách hàng tiếp xúc khi truy cập website. Để đảm bảo hiển thị đẹp mắt và tối ưu hóa SEO, bạn cần tuân thủ các kích thước tiêu chuẩn sau:
- Ảnh slide trang chủ: Kích thước tiêu chuẩn thường là 1260×540 pixel, giúp hình ảnh hiển thị đầy đủ và rõ nét trên mọi thiết bị.
- Kích thước logo:
- Logo dạng ngang: 250×150 pixel, 350×75 pixel, hoặc 400×100 pixel.
- Logo dạng vuông (dọc): 160×160 pixel.
- Kích thước Favicon: Đây là biểu tượng nhỏ hiển thị tại thanh địa chỉ của trình duyệt. Kích thước tối ưu thường là 16×16 pixel hoặc 48×48 pixel. Thiết kế Favicon đơn giản giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.

2.2. Kích thước ảnh tiêu chuẩn trong bài viết
Hình ảnh trong bài viết cần đảm bảo tính rõ nét và thu hút sự chú ý của người đọc. Dưới đây là các kích thước bạn nên áp dụng:
- Hình minh họa bài viết: 300×188 pixel.
- Hình ảnh sản phẩm:
- Hình tổng quan: 800×500 pixel.
- Hình chi tiết: 600×800 pixel.
- Hình minh họa mô tả sản phẩm: 300×400 pixel.
Những kích thước ảnh đăng bài website chuẩn giúp bài viết trở nên hấp dẫn và dễ đọc hơn, đồng thời hỗ trợ SEO hiệu quả.

2.3. Kích thước tiêu chuẩn cho ảnh Thumbnail trên website
Thumbnail là gì?
Thumbnail là hình ảnh thu nhỏ được sử dụng để hiển thị nhanh nội dung chính của một hình lớn hơn. Kích thước ảnh chuẩn seo website giúp người dùng dễ dàng xem và lựa chọn nội dung mà không cần tải toàn bộ ảnh.

Tại sao cần tối ưu Thumbnail trên website?
- Giúp cải thiện tốc độ tải trang nhờ dung lượng nhỏ.
- Nâng cao trải nghiệm người dùng, đặc biệt trên các website có nhiều hình ảnh.
- Tăng tính chuyên nghiệp và thẩm mỹ cho website.
Kích thước chuẩn của ảnh Thumbnail:
- Website: 1200×630 pixel (khi chia sẻ bài viết lên mạng xã hội).
- YouTube:
- Ảnh thu nhỏ video: 1280×720 pixel.
- Banner kênh: 2560×1440 pixel.
- Ảnh đại diện kênh: 800×800 pixel.
- Thumbnail clip gợi ý: 168×94 pixel.
Lưu ý để thiết kế Thumbnail thu hút:
- Màu sắc hài hòa: Sử dụng màu sắc phù hợp với nội dung, tránh gây rối mắt.
- Hình ảnh rõ ràng: Chọn hình có độ phân giải cao, tập trung vào chi tiết chính.
- Chữ nổi bật: Nội dung chữ trên Thumbnail cần dễ đọc và rõ ràng.
- Thống nhất phong cách: Đảm bảo các Thumbnail có thiết kế đồng bộ để tạo sự chuyên nghiệp.
III. Kích thước Facebook và website có giống nhau hay không?
Hiện nay, nhiều công ty và doanh nghiệp kết hợp sử dụng website cùng các nền tảng mạng xã hội như Facebook để đạt hiệu quả cao trong kinh doanh và phát triển thương hiệu. Vậy, liệu hình ảnh thiết kế cho Facebook có thể dùng chung cho website và ngược lại?
Câu trả lời là không nên.
Dù bạn có thể đăng chéo hình ảnh giữa nhiều nền tảng, nhưng việc này không mang lại hiệu quả tốt nhất. Lý do chính là tỷ lệ và kích thước ảnh chuẩn của Facebook khác biệt so với website. Vì thế, hình ảnh hiển thị trên các nền tảng khác nhau thường bị cắt xén, méo mó hoặc không tối ưu, làm giảm đi trải nghiệm người dùng và tính chuyên nghiệp của thương hiệu.

Kích thước ảnh chuẩn trên Facebook bạn nên biết:
- Ảnh đại diện (Avatar): Tỷ lệ vuông, kích thước tối ưu là 300×300 pixel hoặc 2048×2048 pixel.
- Ảnh bìa fanpage:
- Trên máy tính: 820×312 pixel.
- Trên di động: 820×462 pixel.
- Ảnh bìa trang cá nhân: 640×360 pixel.
- Ảnh đăng bài (Post):
- Hình vuông: 900×900 pixel.
- Hình ngang: 1200×900 pixel.
- Hình dọc: 900×1200 pixel.
Để đảm bảo hình ảnh hiển thị hoàn hảo và chuyên nghiệp, bạn nên thiết kế riêng hình ảnh phù hợp cho từng nền tảng thay vì sử dụng chung một kích thước ảnh đăng web. Điều này không chỉ tối ưu hóa trải nghiệm người dùng mà còn nâng cao hiệu quả tiếp thị và nhận diện thương hiệu.
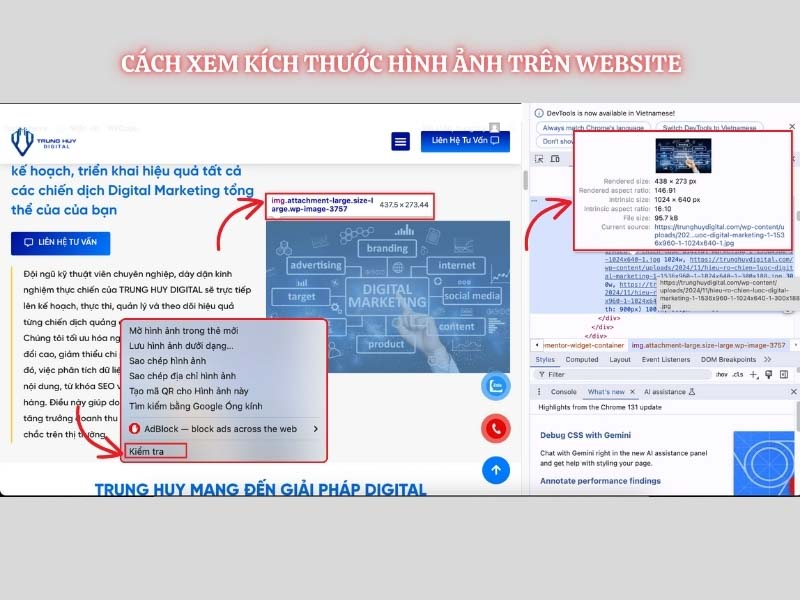
IV. Cách xem kích thước hình ảnh trên website
Việc kiểm tra kích thước hình ảnh trên website là một bước quan trọng để đảm bảo hình ảnh được tối ưu hóa cho SEO và hiển thị đẹp mắt trên mọi thiết bị. Dưới đây là hai cách phổ biến để xem kích thước ảnh trên website:
4.1. Sử dụng Developer Tools của trình duyệt
Các trình duyệt phổ biến như Google Chrome hay Mozilla Firefox đều tích hợp công cụ Developer Tools, giúp bạn dễ dàng kiểm tra chi tiết các thông số, bao gồm cả kích thước hình ảnh.
Hướng dẫn sử dụng:
- Mở trang web bạn muốn kiểm tra.
- Nhấn chuột phải vào hình ảnh cần kiểm tra và chọn Inspect (hoặc Kiểm tra).
- Developer Tools sẽ mở ra, trong đó phần mã HTML tương ứng với hình ảnh được chọn sẽ được đánh dấu.
- Ở phần tab Styles hoặc Computed, bạn sẽ thấy kích thước ảnh trên website hiển thị thực tế (Rendered Size) và kích thước gốc (Natural Size).

4.2. Sử dụng các công cụ trực tuyến
Ngoài Developer Tools, bạn cũng có thể sử dụng các công cụ trực tuyến để kiểm tra nhanh kích thước ảnh web. Một số công cụ phổ biến bao gồm:
- Image Size Viewer: Đây là một công cụ đơn giản, chỉ cần nhập URL hình ảnh để kiểm tra kích thước.
- Inspect Element (Online Tools): Tương tự như Developer Tools, một số công cụ trực tuyến cung cấp khả năng phân tích kích thước hình ảnh khi nhập URL trang web.
Hướng dẫn sử dụng công cụ trực tuyến:
- Truy cập vào trang web của công cụ.
- Dán URL của hình ảnh hoặc trang web chứa hình ảnh bạn muốn kiểm tra.
- Công cụ sẽ hiển thị kích thước gốc của hình ảnh cùng các thông tin liên quan.
Lưu ý:
- Hãy đảm bảo kích thước ảnh web thước phù hợp với yêu cầu hiển thị để tránh ảnh hưởng đến trải nghiệm người dùng.
- Kiểm tra kích thước thường xuyên giúp bạn phát hiện các hình ảnh chưa được tối ưu, từ đó cải thiện tốc độ tải trang và nâng cao chất lượng website chuẩn SEO.
V. Lưu ý quan trọng khi đặt ảnh trên bài viết website
Đặt hình ảnh trong bài viết website không chỉ giúp nội dung thêm sinh động mà còn hỗ trợ tối ưu hóa SEO và cải thiện trải nghiệm người dùng. Tuy nhiên, để hình ảnh phát huy hiệu quả, bạn cần lưu ý một số yếu tố quan trọng:

5.1. Đảm bảo chất lượng và kích thước ảnh phù hợp
Hình ảnh trên website cần có chất lượng cao, rõ nét nhưng không nên có dung lượng quá lớn để tránh ảnh hưởng đến tốc độ tải trang. Kích thước ảnh web cần phù hợp với layout của bài viết, không nên quá nhỏ khiến hình ảnh mờ nhạt hoặc quá lớn chiếm nhiều không gian.
Gợi ý:
- Sử dụng kích thước ảnh web minh họa tiêu chuẩn: 300×188 pixel.
- Đảm bảo dung lượng ảnh không vượt quá 100KB bằng cách nén ảnh trước khi tải lên (sử dụng các công cụ như TinyPNG hoặc CompressJPEG).
5.2. Tối ưu thẻ ALT và tên file ảnh
Thẻ ALT (Alternative Text) là một yếu tố quan trọng giúp công cụ tìm kiếm hiểu nội dung hình ảnh trên website của bạn. Ngoài ra, tên file ảnh cũng cần được tối ưu để thân thiện hơn với SEO.
Cách thực hiện:
- Viết thẻ ALT mô tả nội dung ảnh một cách ngắn gọn và có chứa từ khóa chính của bài viết.
- Đặt tên file ảnh không dấu, không có ký tự đặc biệt, và ngắn gọn. Ví dụ: thay vì “ảnh minh họa bài viết.jpg”, hãy sử dụng “anh-minh-hoa-bai-viet.jpg”.
5.3. Đảm bảo tính thống nhất và thẩm mỹ trong bài viết
Hình ảnh trong bài viết cần có tính đồng bộ về phong cách, màu sắc, và kích thước để tạo cảm giác chuyên nghiệp và dễ chịu khi đọc. Việc sắp xếp hình ảnh hợp lý, không chen lấn vào phần nội dung hoặc lệch bố cục cũng là điều cần chú ý.
Mẹo nhỏ:
- Sử dụng viền hoặc khoảng cách hợp lý giữa hình ảnh và văn bản để nội dung trở nên thoáng hơn.
- Chọn hình ảnh phù hợp với nội dung bài viết, tránh sử dụng ảnh không liên quan hoặc có bản quyền mà không được phép.
VI. Các công cụ điều chỉnh kích cỡ ảnh
Điều chỉnh kích thước hình ảnh chuẩn seo web là bước quan trọng để tối ưu hóa hình ảnh trên website, đảm bảo phù hợp với bố cục và các yêu cầu SEO. Dưới đây là các công cụ phổ biến, dễ sử dụng để thực hiện thao tác này:

6.1. Phần mềm thiết kế chuyên nghiệp
Các phần mềm thiết kế đồ họa chuyên nghiệp không chỉ giúp điều chỉnh kích thước ảnh mà còn hỗ trợ chỉnh sửa, tạo ra hình ảnh chất lượng cao.
- Adobe Photoshop: Công cụ hàng đầu trong thiết kế và chỉnh sửa ảnh, hỗ trợ điều chỉnh kích thước với độ chính xác cao. Bạn có thể thay đổi pixel hoặc kích thước in mà không làm giảm chất lượng ảnh.
- Canva: Một nền tảng thiết kế thân thiện với người dùng, phù hợp để tạo và điều chỉnh kích thước hình ảnh nhanh chóng. Canva cung cấp sẵn các mẫu kích thước tối ưu cho website, Facebook, và nhiều nền tảng khác.
Ưu điểm: Đa tính năng, phù hợp với người dùng chuyên nghiệp và cả người mới bắt đầu.
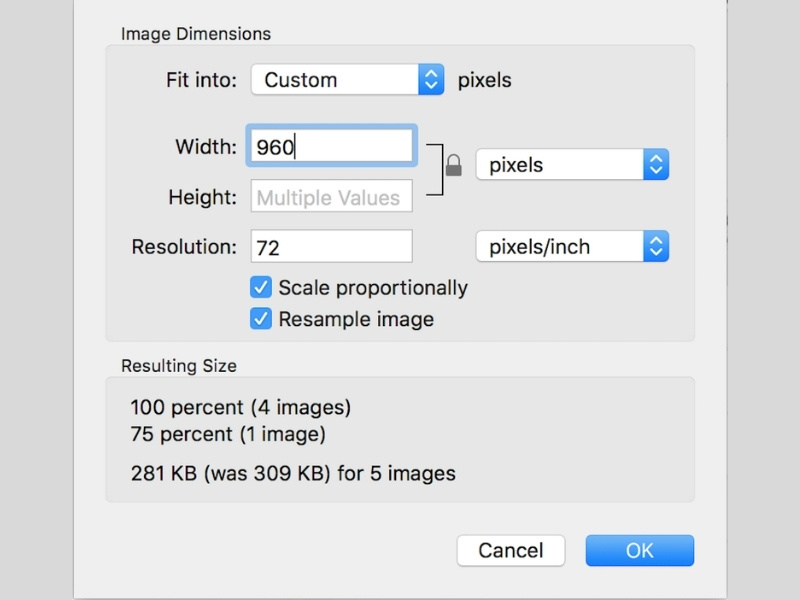
6.2. Phần mềm có sẵn trong máy tính
Nếu bạn không cần các tính năng nâng cao, các công cụ có sẵn trên máy tính cũng đủ đáp ứng nhu cầu cơ bản.
- Paint (Windows): Paint cho phép thay đổi kích thước hình ảnh dễ dàng bằng cách nhập số pixel mong muốn. Đây là công cụ cơ bản, đơn giản và nhanh chóng.
- Preview (MacOS): Công cụ mặc định trên MacBook này hỗ trợ điều chỉnh kích thước ảnh dễ dàng thông qua chức năng “Adjust Size”.
Ưu điểm: Miễn phí, không cần cài đặt thêm phần mềm.
6.3. Công cụ chỉnh ảnh online
Nếu bạn không muốn tải phần mềm về máy, các công cụ trực tuyến là lựa chọn tuyệt vời để điều chỉnh kích thước ảnh nhanh chóng.
- TinyPNG: Ngoài việc nén ảnh, TinyPNG còn hỗ trợ thay đổi kích thước hình ảnh với giao diện trực quan.
- Fotor: Một công cụ chỉnh sửa ảnh trực tuyến đa năng, cho phép thay đổi kích thước ảnh bằng pixel hoặc tỷ lệ phần trăm.
- ResizeImage.net: Công cụ này giúp bạn thay đổi kích thước, cắt, và nén ảnh chỉ với vài thao tác đơn giản.
Ưu điểm: Không yêu cầu cài đặt, dễ dàng sử dụng ở mọi nơi với kết nối internet.
VII. Yếu tố giúp tối ưu kích thước ảnh chuẩn SEO
Tối ưu kích thước ảnh chuẩn SEO không chỉ cải thiện tốc độ tải trang mà còn góp phần nâng cao thứ hạng website trên công cụ tìm kiếm. Để đảm bảo hình ảnh được tối ưu hiệu quả, cần lưu ý các yếu tố quan trọng sau:

7.1. Định dạng ảnh phù hợp
Lựa chọn định dạng ảnh đúng là bước đầu tiên trong quá trình tối ưu.
- JPEG/JPG: Phù hợp cho hình ảnh có nhiều chi tiết và màu sắc như ảnh phong cảnh, ảnh sản phẩm. JPEG giúp nén ảnh với dung lượng nhỏ nhưng vẫn giữ được chất lượng chấp nhận được.
- PNG: Thích hợp cho ảnh cần độ sắc nét cao, ảnh có nền trong suốt, chẳng hạn logo hoặc biểu tượng.
- WebP: Là định dạng mới, hỗ trợ nén ảnh hiệu quả hơn cả JPEG và PNG, giúp giảm dung lượng mà vẫn giữ được chất lượng hình ảnh.
Việc chọn định dạng ảnh phù hợp sẽ giúp giảm tải dung lượng mà không làm mất đi chất lượng hiển thị.
7.2. Kích thước ảnh phù hợp với bố cục website
Kích thước ảnh web quá lớn hoặc quá nhỏ đều ảnh hưởng đến giao diện và trải nghiệm người dùng.
- Ảnh không được quá lớn: Hình ảnh quá nặng có thể làm chậm tốc độ tải trang, gây khó chịu cho người dùng và ảnh hưởng tiêu cực đến SEO.
- Tuân thủ kích thước đề xuất: Sử dụng kích thước ảnh chuẩn theo từng vị trí trên website như trang chủ, bài viết, thumbnail… để đảm bảo hiển thị đúng và đẹp mắt.
Ví dụ, hình ảnh trang chủ thường nên có kích thước tối thiểu 1260 x 540 pixel, trong khi ảnh minh họa bài viết nên duy trì ở mức 300 x 188 pixel.
7.3. Sử dụng công cụ nén ảnh
Nén ảnh là một trong những cách hiệu quả nhất để giảm kích thước tệp mà không làm mất chất lượng hiển thị.
- Các công cụ như TinyPNG, ImageOptim, hoặc ShortPixel giúp giảm dung lượng ảnh xuống mức tối thiểu mà vẫn duy trì được chất lượng.
- Ảnh có dung lượng nhẹ hơn sẽ giúp cải thiện tốc độ tải trang và tăng trải nghiệm người dùng, đồng thời nhận được điểm đánh giá cao hơn từ Google.
7.4. Đặt tên tệp ảnh và thẻ ALT chuẩn SEO
Tên tệp và thẻ ALT là yếu tố quan trọng để Google hiểu nội dung hình ảnh trên website của bạn.
- Tên tệp ảnh: Đặt tên mô tả ngắn gọn, có chứa từ khóa chính. Tránh sử dụng ký tự đặc biệt hoặc tên không liên quan như “IMG001.jpg”.
Ví dụ: “kich-thuoc-logo-website.jpg”. - Thẻ ALT: Mô tả ngắn gọn nhưng đầy đủ nội dung hình ảnh. Điều này không chỉ hỗ trợ SEO mà còn giúp người dùng có thể hiểu hình ảnh khi hình ảnh không hiển thị.
7.5. Đảm bảo hình ảnh tương thích trên mọi thiết bị
Hình ảnh phải được tối ưu để hiển thị tốt trên cả máy tính, máy tính bảng và điện thoại di động.
- Sử dụng kỹ thuật Responsive: Hình ảnh tự động co giãn theo kích thước màn hình mà không bị vỡ nét hoặc quá tải.
- Kiểm tra hình ảnh trên nhiều thiết bị: Đảm bảo rằng ảnh hiển thị đẹp mắt và phù hợp với mọi độ phân giải.
VIII. Các yếu tố cần có để thiết kế một Thumbnail thu hút
8.1. Tập trung vào tiêu điểm của ảnh
Mỗi Thumbnail nên có một tiêu điểm rõ ràng để hướng ánh nhìn của người xem.
- Tiêu điểm chính: Có thể là một đối tượng, biểu tượng, hoặc dòng chữ thu hút ánh nhìn ngay lập tức.
- Bố cục hợp lý: Đặt tiêu điểm ở vị trí trung tâm hoặc trong “vùng vàng” của quy tắc một phần ba để tăng khả năng thu hút.
- Không để ảnh bị rối mắt: Tránh sử dụng quá nhiều chi tiết gây phân tâm hoặc làm mất đi trọng tâm chính.
Ví dụ: Một Thumbnail với khuôn mặt người hoặc sản phẩm nổi bật sẽ dễ thu hút hơn các hình ảnh không có tiêu điểm cụ thể.

8.2. Sử dụng màu sắc nổi bật
Màu sắc là yếu tố quan trọng giúp Thumbnail nổi bật giữa hàng loạt nội dung khác.
- Chọn màu tương phản: Sử dụng các cặp màu đối lập như xanh – cam, đỏ – trắng để tạo hiệu ứng thị giác mạnh mẽ.
- Tuân thủ thương hiệu: Duy trì sự đồng nhất về màu sắc với nhận diện thương hiệu nhưng vẫn đủ bắt mắt.
- Đừng lạm dụng: Quá nhiều màu sắc có thể làm giảm tính chuyên nghiệp và gây rối mắt.
Ví dụ: Một Thumbnail với nền tối và chữ màu vàng sáng sẽ tạo cảm giác nổi bật, sang trọng và chuyên nghiệp.
8.3. Đảm bảo nội dung ảnh dễ hiểu
Thumbnail cần truyền tải thông điệp ngắn gọn, dễ hiểu mà không cần quá nhiều giải thích.
- Hình ảnh liên quan: Đảm bảo hình ảnh phản ánh đúng nội dung bài viết hoặc video.
- Chữ dễ đọc: Nếu sử dụng văn bản, hãy chọn font chữ lớn, đơn giản, dễ nhìn và không quá dài.
- Hạn chế chi tiết không cần thiết: Chỉ giữ lại những yếu tố quan trọng để tránh làm mất đi sự rõ ràng.
Ví dụ: Thumbnail cho một bài viết về công thức nấu ăn nên có hình món ăn chính và tiêu đề như “Mẹo nấu súp bí đỏ thơm ngon.”
8.4. Tạo sự đồng nhất giữa Thumbnail và nội dung bài viết
Thumbnail và nội dung cần có sự kết nối để tránh làm người xem cảm thấy “bị lừa”.
- Hình ảnh minh họa chính xác: Thumbnail nên giới thiệu ngắn gọn nội dung bài viết hoặc video một cách chân thực.
- Phong cách đồng nhất: Duy trì phong cách thiết kế giống nhau cho tất cả các Thumbnail, tạo dấu ấn thương hiệu.
- Không phóng đại: Tránh sử dụng hình ảnh quá “kêu” nhưng không liên quan đến nội dung thực tế.
Ví dụ: Nếu bài viết là về “Cách tối ưu SEO hình ảnh,” Thumbnail nên chứa biểu tượng hình ảnh kèm cụm từ như “SEO ảnh dễ dàng.”
Kích thước ảnh web là yếu tố quan trọng trong việc tối ưu hóa trang web, giúp cải thiện hiệu quả SEO và nâng cao trải nghiệm người dùng. Với các kỹ thuật tối ưu mà Trung Huy Digital đã chia sẻ, việc điều chỉnh kích thước ảnh một cách hợp lý sẽ giúp trang web của bạn không chỉ trở nên hấp dẫn mà còn đạt được hiệu quả tối đa trong việc nâng cao thứ hạng tìm kiếm và gia tăng tỷ lệ tương tác. Hãy áp dụng những hướng dẫn này để tối ưu hóa website và tạo ấn tượng mạnh mẽ với khách hàng.
















